GUI
by nex on 1/16/05, 1:14 PM in implementierung

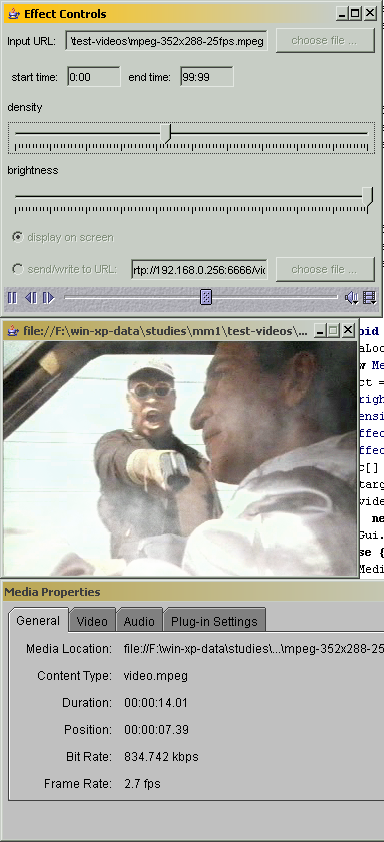
Das GUI ist fertig; alles, was man damit steuern kann, ebenso. Der Button, mit dem man das Abspielen/Rendern/Übertragen des Videos auslöst, befindet sich jetzt ganz unten im 'Effect Controls'-Fenster; man kann also nichts mehr falsch machen, wenn man sich die einzelnen Widgets der Reihe nach vornimmt. Sobald man daraufklickt, wird der Video-Prozessor 'realised'; währenddessen erscheint ein informativer Text anstelle des Buttons, damit man weiß, was los ist, und die Widgets, die während des Abspielens keinen Einfluss auf das Video nehmen können (also alle bis auf die Schieberegler für Helligkeit und Rauchdichte), werden deaktiviert – man kann also fast nichts falsch machen. Sobald der Prozessor bereit ist, erscheint wiederum an der selben Stelle das 'Control Panel' für das Video. Falls man 'display on screen' ausgewählt hat, erscheint das Video außerdem in einem Fenster. Dieser Zustand ist im obigen Screenshot abgebildet.
Da man den Rauch im Standbild nicht gut erkennen kann, hier zum Vergleich genau das selbe Frame ohne Rauch:

Schließt man das Videofenster, so wird der Prozessor beendet und die abgeschaltenen Widgets wieder aktiviert. Man kann dann also Änderungen an den Parametern vornehmen und den Vorgang von Neuem starten.
Falls man aber in eine Datei geschrieben oder einen RTP-Stream übertragen hat, gescheiht dies nicht ... fällt mir gerade ein ... vielleicht komme ich noch dazu, das zu ändern ... najah einmal gehts auf jeden Fall.
P.S.: Ich hatte das Steuer-Fenster da oben ein bisschen zusammengequetscht, damit es in die Spalte hier passt. In natura ist es geräumiger.
|