Prototyp
by nex on 10/11/04, 10:48 PM in organisation
Laut offiziellem Zeitplan sollen wir die Systemarchitektur festlegen und mit der Implementierung beginnen, sobald wir die Aufgabenbeschreibung abgegeben haben. Das Festlegen von Systemarchitektur und Aufgabenbeschreibung fällt aber sicher leichter, wenn wir dann schon einen einfachen Prototypen haben und eine Ahnung, was uns erwartet.

Es wäre vermutlich nicht ganz blöd, jetzt zu Semesterbeginn, wo eh noch nicht so viele Übungen zu machen sind, die Zeit für einen Prototypen zu nutzen. Vor dem Abgabetermin der Aufgabenbeschreibung haben wir nur mehr ein Wochenende!
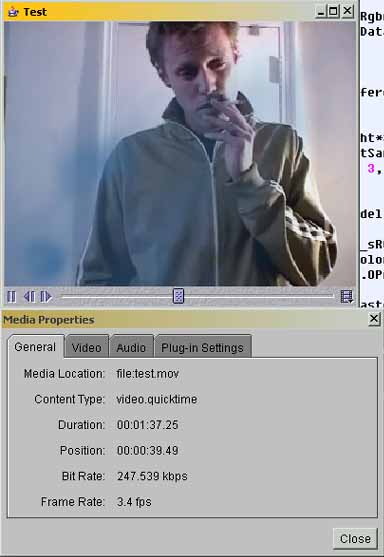
Ich habe gestern und heute einen ersten Prototypen gebastelt, der im wesentlichen aus einer Klasse besteht, die ein Video abspielt und für jedes Frame ein BufferedImage mit Alpha-Kanal von einem 'Rauch-Renderer' holt und über das Videobild legt. Der 'Rauch-Renderer' ist noch sehr primitiv und liefert lediglich den Inhalt einer Bild-Datei.

Die Daten, die den Rauch beschreiben, sind zunächst ein Array von Graustufen-Pixeln (in dieser Form liegen sie derzeit in der Bild-Datei vor). Der 'Rauch-Renderer' füllt sein BufferedImage zuerst mit der Farbe des Rauchs aus und legt dann diese Daten als Alpha-Kanal darüber. Diese Farbe würde normalerweise natürlich ein mittlerer Grau-Wert sein; über einem Video sieht das ganz okay aus. Für den Screenshot hier habe ich den Rauch blau gemacht, damit man ihn im Standbild besser erkennen kann.
Wie man an der 'Frame Rate'-Anzeige im Screenshot erkennen kann, ist die Performance noch sehr schlecht; für einen Prototypen reicht es aber.
Der nächste Schritt ist, das vorgefertigte Bild durch eine in Echtzeit generierte Animation zu ersetzen. Nachdem das sehr einfach ist, sollten wir das locker schaffen, bevor wir die Aufgabenbeschreibung schreiben.
Mit diesem Grundgerüst wird es auch einfach sein, die Systemarchitektur festzulegen. Hierzu wäre es gut, wenn sich zuvor jemand ansieht, wie ein UML-Diagramm aussehen soll. (Gibts Freiwillige?) Den Quellcode des Prototypen werde ich online stellen, sobald wir Webspace dafür haben.
|